Cuando ya hay establecido un esquema para el diseño web es casi imposible cambiarlo y no solo en el diseño web, sino incluso en un simple “Hola Mundo”… Hacer el cambio para todos puede ser muy difícil, pero en este caso es necesario para un cambio en el diseño web.
Tabla de Contenidos
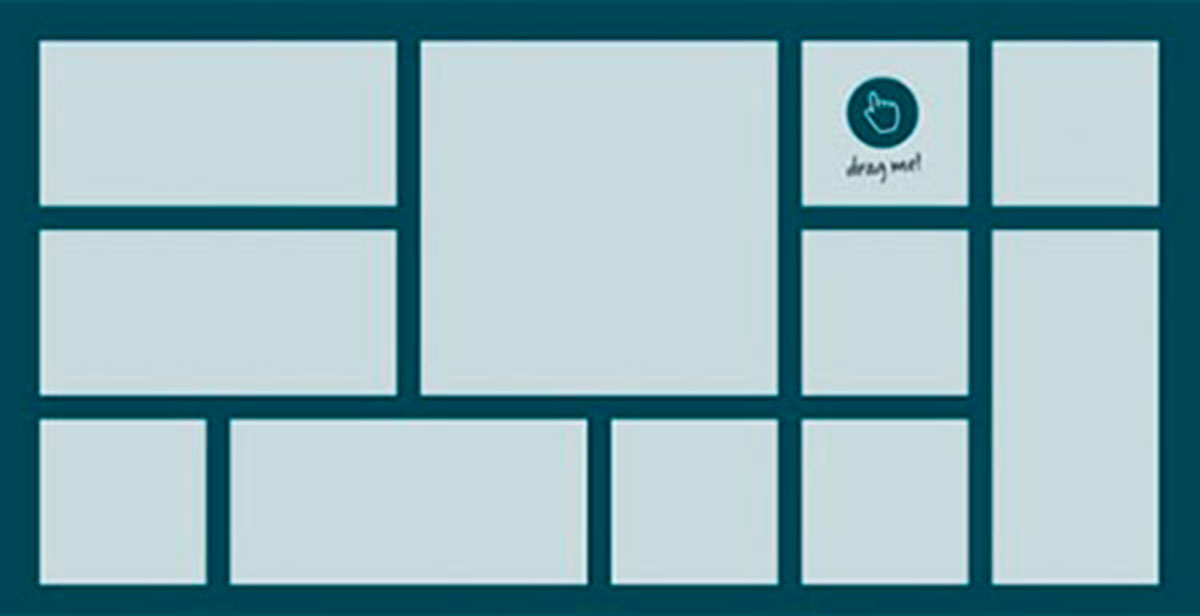
Diseño web modular
Tal vez es una de las tendencias que tiene años en desarrollo y que apenas un par de webs han decidido implementarla, una de ellas fue Pinterest y lo más conocido, parecido y similar al diseño web modular, es la web de Pinterest… Cuando visualizamos un momento por esta web podemos encontrarnos con varias páginas, imágenes o como le quieran decir, pero en realidad de eso se trata del diseño web modular, de cambiar esas “paginas” a un módulo y alejarlo totalmente de un diseño estático, básicamente Pinterest aplica el diseño web modular en todos los aspectos.
Ahora fuera de Pinterest, podemos decir que el diseño web modular funciona para agregar varios elementos a un dashboard o a una página de nuestra web pero para que funcione de forma independiente, de esta manera, no va a necesitar un diseño específico para cada navegador web ni va a necesitar una adaptación para otras vistas, ya que solo necesitamos modificar los renglones o grilla donde irán cada uno de estos módulos o elementos como le quieras decir, de esta manera funciona el diseño web modular apartando un módulo de otro, pero funcionando en conjunto para lograr todo el diseño principal.
¿Por qué cambiar?
El diseño web modular llega principalmente para reemplazar los dos tipos de diseño web más populares como lo es el estático diseñando y haciendo el modelado con una herramienta como Photoshop, de esta manera, podríamos tener un diseño más versátil… La otra forma de diseñar también era empezando a programar, diseñar y maquetar dentro de un navegador web, así no tendríamos problemas a futuro con alguna colisión, pero tenía que probarse a cada instante y por eso, el diseño web modular puede ser la respuesta y se ha convertido en una tendencia del diseño web por ser tan fácil y personalizable.
Beneficios
Cambiar al diseño web modular puede traer muchos beneficios a nuestra web, la optimización es una de ellas, pero se debe tener en cuenta que el cambio de programación web puede ser muy grande, no solo se trata de cambiar un poco el diseño sino de cambiar lo estático a modular.
- Modificación de modulo uno a uno
- Cambio de diseño estático a dinámico
- En caso de colisión, solo se verá afectado un modulo
- Mas versatilidad y personalización de diseño
- Combinación con otras utilidades, como el Menú Hamburguesa
- Optimización de diseño web
¿Cuándo usarlo?
Esta tendencia para el diseño web no es para todo el mundo, debes tener en cuenta que tu web o tu compañía deben tener un propósito para mostrar este diseño web modular, por ejemplo, uno de los casos más populares seria cuando tenemos una sección de artículos, servicios o productos que queremos vender a un cliente, el usuario podrá ver de una manera más dinámica todos los productos que se encuentra en venta y con tan solo un clic direccionar a todo el proceso de compra o como le dicen en el marketing: funnel de ventas.
Personalización
Una de las grandes ventajas y beneficios como lo mencionamos que tiene el diseño web modular es que se puede personalizar a un alto grado para diferenciar algunos gustos, secciones o módulos que se presente, todo depende de nuestra web… Gracias a que se puede personalizar los usuarios estarán más a gusto, ya que muchos de los usuarios cuando entran a una web y observan que es muy estática, el contenido es el mismo para todos y siempre es igual, la deja y no vuelve más, en cambio un diseño web modular puede personalizarse para cada usuario y nunca será un contenido estático.
La personalización del diseño web modular se debe a que los elementos van en cuadrados o rectángulos adjuntados a una grilla de elementos, de esta manera, es como si tuviéramos un contenedor con un módulo pero pueden ir muchos más y, de esta manera, personalizar una cantidad de módulos para un usuario especifico… Puede parecer mucho trabajo cuando hablamos de personalizar cada módulo a un usuario, pero se trata también de la cantidad de datos que recolectemos según un registro, una encuesta o simplemente una herramienta que tenga que ver con la web, pero es necesaria la recolección de datos para la personalización.
Desventaja de los módulos
La principal desventaja es que si no tenemos suficiente contenido el diseño web modular puede verse muy pobre y no será lo suficiente dinámico para mostrar todo el contenido de la web. Otra de las principales desventajas es que si no tenemos el suficiente conocimiento para aplicar los módulos vamos a tener que trabajar uno por uno sin ningún tipo de estilo dinámico sino en un diseño estático y por último, la resolución y el ajuste de los componentes puede evitar que los desarrolladores utilicen toda su creatividad, ya que muchos de estos diseños web modulares tienen una resolución fija.