A través de los años las páginas web han cambiado mucho, la primera página web fue puesta en línea el 20 de Diciembre del año 1990 por Berners-Lee y solo mostraba información sobre lo que es World Wide Web o mejor conocido por todos como WWW.
Tabla de Contenidos
Evolución de diseño web
Para entender mucho mejor de que se trata la evolución del diseño web debemos saber que la primera página web a la que hicimos mención anteriormente no tuvo absolutamente nada de diseño, no existía contenido, no había nada estructurado e incluso, era tanto texto que las primeras páginas web que tuvieron algo de “diseño” lo hicieron con los mismos caracteres de texto, como lo han hecho muchos programadores cuando comienzan a programar en consola de comandos, todo era basado en texto y eso nos hace entender que el diseño web en realidad no nació junto a las páginas web.
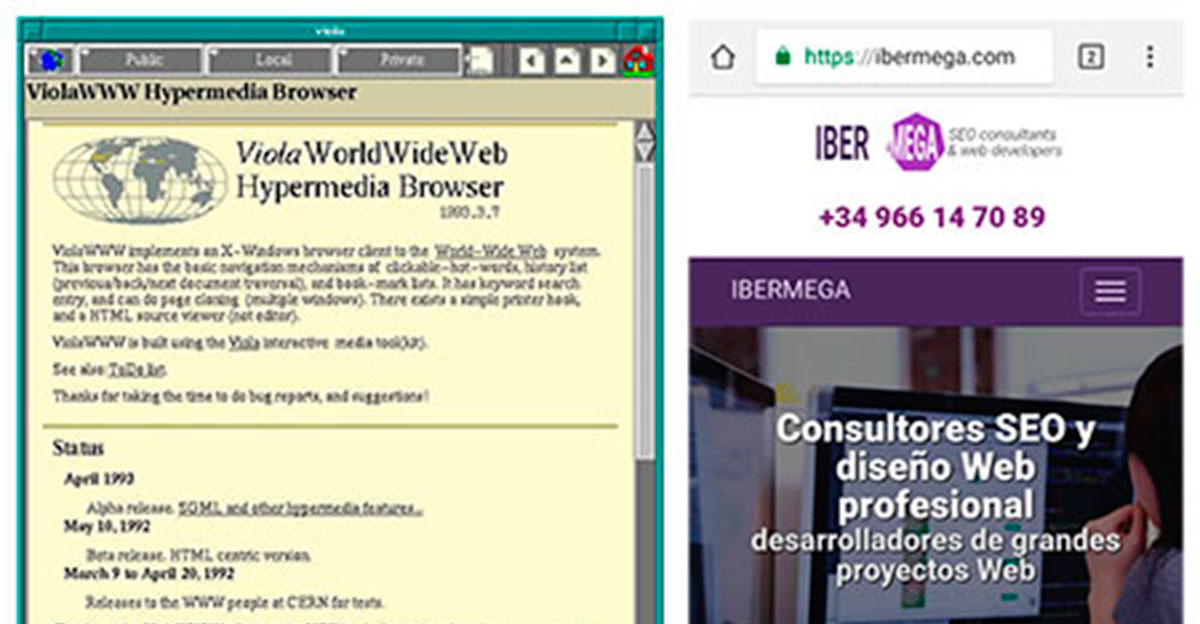
Pero tan solo tuvieron que pasar dos años, ya que en el año 1992 se empezaron a implementar los navegadores web gráficos, esto le permitía a los desarrolladores diseñar su página web y si, esta primera versión llamada “ViolaWWW Hypermedia Browser” ya podía incluir imágenes, pero como todo tiene un inicio, el blanco y negro fue lo esencial… Luego empezaron otros navegadores como Mosaic a mostrar su potencial gráfico con el diseño, hasta que actualmente vemos incluso animaciones especiales en cada una de las páginas web, eso lo hace mucho más interactivo, pero en realidad han cambiado muchas cosas.
Puntos importantes
Anteriormente solo eran páginas web basada en texto, pero tuvieron que cambiar un par de cosas para para que pudiéramos avanzar y tener las grandiosas páginas web que tenemos actualmente ¿Cierto? Aquí te traemos los puntos más importantes de la evolución del diseño web.
-
El comienzo de las tablas
Fue inmediato, Apple fue una de las primeras compañías que lo empezó a usar, pero luego que Mosaic en el año 1992 y 1993 hicieran en lanzamiento oficial de su navegador web Apple empezó a utilizar las tablas para separar contenido, ahora vemos como empieza a ser tan funcional que lo usamos a diario, incluso las plantillas de WordPress tienen una fuerte base en las tablas para separar los contenido, actualmente están usando las tablas horizontalmente para darle otro enfoque y no gastar tanto espacio del tamaño de la resolución final del diseño web, peor todo comenzó aquí…
-
Flash, una nueva era
Sabemos que Flash fue sin duda el comienzo de una nueva era de las páginas web interactivas, aunque no lo creas en el año 1996 comenzaron las verdaderas páginas web con el uso de Flash, pero solo hasta el año 2000 fue que se hizo popular, pero ¿Por qué usar Flash? Actualmente Flash no es tan poderoso para aplicar las interacciones en el diseño web, pero en aquella época HTML y CSS no eran poderosos, mucho menos teníamos en mente utiliza JavaScript o algunas librerías externas, pero esto fue el verdadero cambio que le dio al diseño web.
-
CSS y Web 2.0
Tal vez uno de los conceptos más utilizado por el cambio generacional del diseño web, pero la web 2.0 comienza en el año 2005 pero es cuando Flash empezaba a morir lentamente y varias tecnologías se empezaron a mejorar, como CSS que llega a su tercera versión y HTML estaba a punto de llegar a su quinta versión que todos conocemos como la mejor y hasta ahora todavía utilizada, además que estos diseños eran más bonitos, teníamos la llegada de JavaScript que ahora es más utilizado mediante librerías y otras herramientas de diseño web.
-
Páginas web responsive
Seamos sinceros, fue hasta hace más de 10 años cuando el término “responsive” o sencillamente adaptable como muchos le dicen fue cuando comenzó a llegar a las páginas web, pero este si fue uno de los grandes cambios ya que con la llegada del iPhone y luego la rivalidad con Google por su smartphone con Android, entonces empezaron a hacer los diseños adaptados a los smartphones y esto seguía en aumento, hasta que el año 2016 se encontraron cifras en el marketing donde más del 50% de los usuarios accedían mediante un smartphone ¿Cómo no hacer diseños responsive?
Estos fueron los puntos más importantes antes de la actualidad, sin haber pasado por esta etapa de evolución nunca hubiéramos llegado a tanta interactividad y diseños web realmente increíbles, por eso debemos agradecer haber pasado por estas tecnologías y estos puntos importantes de la evolución del diseño web.
¿Cuál es el futuro?
Justo ahora es casi imposible determinar cuál es el futuro del diseño web, en la actualidad las compañías invierten millones de dólares por diseñadores que hacen de las suyas y hacen muy optimizado tanto el diseño como el rendimiento de una página web y cada vez aumenta la tecnología, no sabemos hasta donde podemos llegar, ya que si se hace muy estable el tema del “holograma” ¿Quién dice que no tendríamos páginas web holográficas? En ese caso tendríamos que cambiar todos los parámetros de un diseñador y hacerlo holográfico, pero la tecnología está preparado para eso, por eso cada día se necesitan más puestos de trabajo en cuanto a estas áreas.